
W sieci znajdziesz wiele poradników na temat optymalizacji grafik na stronie. Niestety, ze świecą szukać takiego, który omawia wszystkie aspekty.
Dlatego jeśli szukasz konkretnego przewodnika, który pomoże ci w optymalizacji grafik na stronie, to jesteś w dobrym miejscu.
Podpowiem ci dziś nie tylko jak optymalizować grafiki, ale także w jaki sposób ich optymalizacja pomoże w podniesieniu pozycji twojej strony.
Jak przygotować grafikę przed umieszczeniem jej na stronie internetowej?
Odpowiednie przygotowanie grafiki na stronę jest istotne pod kilkoma względami.
Po pierwsze, zmniejszenie grafik skróci czas ładowania strony. O ile podczas korzystania z komputera może nie być to zbyt widoczna korzyść, to podczas korzystania z urządzeń mobilnych z pewnością.
Przede wszystkim trzeba wziąć pod uwagę fakt, że urządzenia mobilne są ograniczane ilością przesyłu danych i nikt nie będzie chciał często odwiedzać strony, która za każdym ładowaniem pochłania jego ogromną część.
Nieco gorszy zasięg albo brak połączenia LTE może również na starcie zdyskwalifikować stronę posiadającą ogromne grafiki.
Po drugie, pliki graficzne to świetne miejsce do dodatkowego umieszczenia słów kluczowych. Można to zrobić przy pomocy kilku parametrów, których napiszę poniżej.
Po trzecie, Google oficjalnie potwierdził, że czas ładowania strony jest czynnikiem rankingowym. A co z czasem spędzonym na stronie? Tego nie wiadomo. Wiadomo jednak, że Google wspiera wysokiej jakości artykuły, a żeby takowy przeczytać, trzeba spędzić na stronie trochę więcej czasu. Wszelkie media, jakie dodajemy, sprawiają, że opublikowany tekst jest chętniej czytany od początku do końca.
Po czwarte, odpowiedni dobór grafik pomoże w przykuciu uwagi grupy docelowej, na której ci zależy. Wiedząc, do kogo piszesz i dla kogo publikujesz wybierzesz takie zdjęcia, które spodobają się twojej widowni. To z kolei zachęci do dalszej eksploracji strony.
Skoro już wiesz, czemu odpowiednie opracowanie grafik na stronie jest ważne, czas przejść do działania i dowiedzieć się, jak krok po kroku uzyskać efekt, na którym ci zależy.
Format obrazka
Do najpopularniejszych formatów obrazków należą JPEG, PNG i GIF. Jeśli tworzysz lub kupujesz grafiki na stronę internetową proponuję ci bardzo proste zasady, których trzymanie się zagwarantuje ci, że zawsze dokonasz wyboru odpowiedniego formatu.
GIF – używasz go tylko wtedy, kiedy potrzebujesz animowanej grafiki. Koniec kropka. Wszelkie statyczne obrazki – kierujesz się w stronę formatów JPEG lub PNG.
PNG – jeśli potrzebujesz, również po konwersji, nadal zachować wysoką jakość grafiki, np. ze względu na przejścia tonalne kolorów, użyj plików PNG.
Następnie zastanów się, czy potrzebujesz formatu kolorów obejmującego paletę powyżej 256 kolorów. Jeśli tak, zwróć się w kierunku PNG-24. Jeśli nie – w zupełności wystarczy format PNG-8.
JPEG – stosujesz przy wszystkich innych, mniej wymagających grafikach.
Ciężar obrazka
Grafiki ładowane na strony internetowe powinny ważyć tak mało, jak to tylko możliwe. Zwracaj uwagę na rozmiar obrazka podany w MB. Na ciężar grafik składa się przede wszystkim ich rozdzielczość, rozmiar, typ pliku i stopień kompresji.
Bez względu na to, jak mało waży oryginalny obrazek, jeśli możesz wycisnąć z niego kilka kB mniej – zawsze warto to zrobić. Nawet jeśli na pojedynczym obrazku zyskujesz, przykładowo, 20 kB, przy 10 obrazkach będzie to odpowiednio 200kB. To jest już spora liczba.
Jeśli grafika waży do 100kB – jest naprawdę nieźle, co nie oznacza, że nie da się tej liczby zmniejszyć. Jednak generalnie, przy sporej powierzchni zdjęcia, jest to wartość akceptowalna.
Grafiki ważące w przedziale od 100kB do 200kB są akceptowalne tylko wtedy, kiedy zdjęcie z jakichś powodów musi mieć spore rozmiary. Istnieje po prostu uzasadnione ryzyko, że nie będzie możliwości skompresować go bardziej.

Po lewej zdjęcie przed kompresją. Po prawej – po kompresji o 50%! Czy widzisz jakąś różnicę?
Każdy większy ciężar grafiki powinien być odpowiednio zmniejszony. Im niższe wartości uzyskasz tym lepiej.
Na końcu tego artykułu znajdziesz sekcję, w której wymieniam różnego rodzaju narzędzia automatycznie kompresujące grafiki. Jeśli do tej pory nie posiadasz narzędzia do wykonania takiej kompresji – możesz śmiało posiłkować się tymi, które wymienię.
Wymiary obrazka a wyświetlanie na stronie
Kolejna istotna kwestia dotyczy optymalizacji rozmiarów grafiki. Chcąc wyświetlać na stronie obrazek wielkości 150×150 pikseli nie wgrywaj na serwer takiego o wielkości 3600×1800 pikseli.
Prosta matematyka pokaże ci, dlaczego takie działanie jest niepoprawne.
Zdjęcie wielkości 3600×1800 pikseli daje 6 480 000 pikseli do pobrania i wyświetlenia. Z kolei grafika 150×150 pikseli wyświetla jedynie 22 500 pikseli.
Ładując zbyt duży obrazek wymuszasz na użytkowniku i przeglądarce pobranie 6 457 500 zbędnych pikseli! A wiadomo, że każdy piksel swoje waży, więc automatycznie wgrywasz plik, którego ciężar jest absolutnie nieadekwatny do potrzeb strony.
Mając cały czas na uwadze czas ładowania strony i parametry podawane przez narzędzie Google PageSpeed Insights możesz mieć pewność, że wyszukiwarka zwróci uwagę na taki błąd i znacząco obniży punktację strony.
Nazwa grafiki
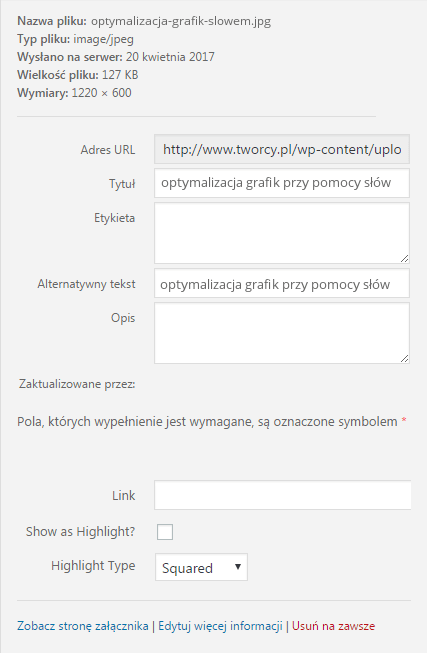
Ostatnim elementem, jaki należy uwzględnić przed umieszczeniem pliku na stronie, jest odpowiednie jego nazwanie.
Przygotowując treści na stronę prawdopodobnie masz przygotowane słowa kluczowe, na które chcesz ją pozycjonować. W najgorszym przypadku wiesz przynajmniej, o czym chcesz napisać i jaka jest główna myśl poruszana w twoim tekście.
Wiedząc to wszystko warto, aby nazwa pliku zawierała w sobie słowo kluczowe. Zamiast ładować zdjęcie o jakże wdzięcznej nazwie DSC000123.jpg użyj nazwy opisującej to, co znajduje się na zdjęciu.
Nie tylko pomoże to wyszukiwarce lepiej zrozumieć treść grafiki, ale także pomoże znaleźć się wyżej w wynikach wyszukiwania Google Grafika na daną frazę.
Co więcej, nie wyobrażam sobie sklepu internetowego, który zamiast stosownych nazw plików, takich jak „czekolada-gorzka-nazwafirmy.jpg” ma umieszczone grafiki o nazwach takich jak „zdjecie1.jpg”. Nie dość, że wygląda to nieprofesjonalnie, w niczym nie pomaga, to w dodatku znalezienie takiego pliku w bibliotece mediów będzie przyprawiać o mały zawał serca.
Wszystkich powyższych edycji plików możesz, oczywiście, dokonać już po ich publikacji na stronie, podmieniając następnie pliki na właściwe. Niestety, zmiana nazwy grafiki może nieść ze sobą konieczność ustawienia przekierowania.
Dotyczy to zwłaszcza ciekawych infografik, do których może prowadzić wiele linków zewnętrznych. Chcąc utrzymać ich moc konieczne będzie przekierowanie 301 na plik z nową, poprawną nazwą.
Optymalizacja grafik pod kątem SEO
Search Engine Optimization, znane pod skrótem SEO, to nic innego jak optymalizacja strony pod frazy wpisywane w wyszukiwarce Google, na które chcemy, żeby pojawiała się nasza witryna. Optymalizując taką stronę coraz częściej opieramy się nie tylko na samych frazach, ale ogólnym dostarczeniu użytkownikom odpowiedzi na ich problemy i pytania.
Mimo to, frazy nadal stanowią lwią część optymalizacji. Bowiem skąd wyszukiwarka ma wiedzieć, że wypowiadamy się na dany temat, jeśli nie używamy konkretnych sformułowań?
Owszem, większość tematów można omówić dookoła, ale przecież wiemy, że kompletnie nie o to chodzi. Mamy dostarczyć użytkownikowi internetu konkretną wiedzę i rozwiązanie jego problemu. Odpowiednie opisanie grafik pomoże osobie z palącym problemem znaleźć naszą stronę, na której mamy gotowe dla niej rozwiązanie.
 Tytuł grafiki
Tytuł grafiki
Tytuł grafiki to dobre miejsce na umieszczenie słowa kluczowego, choć wielu pozycjonerów opuszcza ten parametr. Możesz po prostu skopiować tutaj informacje zawarte w atrybucie „alt”, bądź rozszerzyć je o dodatkowe informacje.
Tag „alt”
Jest to o tyle ważna pozycja do uzupełnienia, że przeglądarki internetowe biorą ją pod uwagę ułatwiając poruszanie się po sieci osobom niedowidzącym bądź niewidzącym.
Niestety, ponieważ jest to atrybut brany pod uwagę w procesie pozycjonowania, sporo osób ma tendencję do przesycania go słowami kluczowymi.
Jeśli twoja fraza jest na tyle opisowa i naturalna do wypowiedzenia możesz ją umieścić. Jeśli nie, to postaraj się w prosty sposób opisać, co znajduje się na grafice, używając w zdaniu słowa kluczowego.
Pamiętaj, że dla pełnosprawnych osób jest to tylko kolejny, niewidoczny parametr, ale dla grupy ludzi jest to bezcenna podpowiedź. Nie traktuj jej więc schematycznie, patrząc jedynie na wartość SEO, jaką niesie ze sobą uzupełnienie tego atrybutu.
Grafiki, które intrygują.
Tak, jak ważna jest optymalizacja grafik pod kątem SEO i czasu ładowania strony, równie ważne jest spojrzenie na grafiki pod kątem zaciekawienia użytkownika.
Nasza strona internetowa powinna być atrakcyjna dla użytkownika, a co za tym idzie funkcjonalna, ergonomiczna i użyteczna. Korzystanie z niej ma sprawiać przyjemność i radość.
Dzięki takiemu projektowi strony rośnie czas spędzany przez użytkownika na stronie, więcej nowych użytkowników zostaje na witrynie i ją eksploruje. Taką dobrze zaprojektowaną stronę internetową możemy stworzyć dla ciebie w ramach usługi projektowania stron internetowych.
Należy przede wszystkim wiedzieć, do kogo kierujemy treści na swojej stronie. Słodkie pieski i kotki teoretycznie sprawdzają się wszędzie, ale w praktyce nie wygląda to już tak różowo.
Wybór grafik na stronę
Rada główna – jeśli dobrze wiesz, że nie potrafisz łączyć i zestawiać ze sobą różnych rzeczy, a w życiu codziennym masz kłopot z urządzeniem wnętrza czy z doborem ubioru, oddaj dopasowanie grafik w ręce profesjonalisty. Po prostu.
Jeśli jednak masz jakiś zmysł estetyczny i smykałkę do projektowania, możesz pokusić się o samodzielny dobór grafik na stronie.
Przede wszystkim zastanów się, jaki klimat chcesz stworzyć. Nowoczesny? Profesjonalny? A może rodzinny? Dziecinny? Wszystko zależy od tematyki strony i tego, do kogo chcesz dotrzeć.
Jako przykład wezmę sklep z zabawkami. Z jednej strony możesz adresować wygląd do rodziców, którzy kupują zabawki i w związku z tym niekoniecznie musi ci zależeć na dziecinnym wyglądzie witryny.
Z drugiej strony, możesz stworzyć bardzo dziecinny portal kierowany właśnie do dzieci, gdzie będziesz pokazywać reklamy swoich zabawek. Później to właśnie one będą błagać rodziców o konkretną zabawkę.
Istotna jest też kolorystyka strony. Elementy niebieskie, granatowe, będą kojarzyć się z profesjonalizmem, żółte – z kreatywnością, zielone – z naturą i spokojem. Jeśli masz kłopot z doborem palety kolorystycznej z pomocą przyjdą ci narzędzia dostępne online, takie jak np. https://coolors.co/.
Jak widzisz dobór grafik, ich klimat, to, co będzie się na nich znajdować i ich dobór kolorystyczny jest zależny głównie od grupy docelowej, do której chcesz trafić, a nie zależne od własnych gustów i indywidualnego widzi-mi-się. Kieruj się zawsze dobrem klienta.
 Stocki płatne czy bezpłatne
Stocki płatne czy bezpłatne
Osobiście polecam odnosić się do maksymy „zrobione jest lepsze od doskonałego”. Zaczynając dopiero uruchamiać swój biznes czy stronę internetową niekoniecznie musisz znajdować się wśród szczęśliwców posiadających budżet na płacenie za zdjęcia.
Istnieje wiele darmowych stocków zdjęć, czyli takich miejsc, z których możesz pobierać grafiki na licencji Creative Commons 0 (w skrócie CC0). Ta licencja pozwala na wykorzystywanie zdjęć w dowolnych celach komercyjnych, przekształcanie ich i generalnie nieodpłatne użytkowanie.
Nie krępuj się i korzystaj z dobrodziejstw, jakie daje Internet. Zdjęcia na licencji CC0 mają ten plus, że są darmowe, ale minus jest taki, że są szeroko wykorzystywane w sieci.
Jeśli masz budżet na zdjęcia płatne dobrze jest go wykorzystać. Decydując się na płatne zdjęcia z ogólnodostępnych stocków nadal istnieje prawdopodobieństwo, że zobaczysz je w innym miejscu w sieci, ale nie w tak wielkiej ilości, jak w przypadku zdjęć darmowych.
Dlatego jeśli do twoich celów wystarczy kilka zdjęć zrobionych przez profesjonalnego fotografa, zainwestuj, aby mieć pewność, że operujesz zdjęciami, jakich nie ma nikt inny.
Zbiór stocków zdjęć
Jeśli nie wiesz, gdzie szukać grafik na swoją stronę, dzielę się z tobą listą płatnych i bezpłatnych stocków, z których korzystam na co dzień. Mam nadzieję, że znajdziesz na nich to, czego szukasz.
Płatne
 Ich niewątpliwą zaletą jest to, że płatne zdjęcia wykorzystywane są w mniejszej skali, a więc ryzyko ich powielenia nie jest tak wysokie, jak w przypadku darmowych banków zdjęć. Dodatkowo, staranność przeprowadzonej selekcji pozwala zaoszczędzić sporo czasu podczas wyszukiwania zdjęcia idealnie trafiającego w nasze gusta i potrzeby.
Ich niewątpliwą zaletą jest to, że płatne zdjęcia wykorzystywane są w mniejszej skali, a więc ryzyko ich powielenia nie jest tak wysokie, jak w przypadku darmowych banków zdjęć. Dodatkowo, staranność przeprowadzonej selekcji pozwala zaoszczędzić sporo czasu podczas wyszukiwania zdjęcia idealnie trafiającego w nasze gusta i potrzeby.
Fotolia
https://pl.fotolia.com/
Prawdopodobnie najpopularniejszy bank zdjęć w Polsce, przejęty przez firmę Adobe. Przystępne stawki abonamentowe, dostosowane do rynku polskiego. Płatności w formie abonamentu lub kredytów. Oprócz zdjęć i grafik można znaleźć tam także krótkie filmy video i animacje.
Shutterstock
https://www.shutterstock.com/pl/
Serwis oprócz tego, że dysponuje gigantyczną bazą zdjęć, umożliwia swoim użytkownikom kupowanie również filmów i muzyki dla celów komercyjnych.
Photogenica
https://photogenica.pl/
Polski bank zdjęć, video i muzyki. Produkty można kupować na zasadzie subskrypcji albo płacenia za kredyty. Serwis znalazł się w katalogu „Legalna kultura”.
iStock Photo
https://www.istockphoto.com/pl
Wysokiej jakości, starannie wyselekcjonowane fotografie. Stock, który wiele razy mi pomógł. Oprócz zdjęć posiadają także przepiękne grafiki, ikony i inne elementy, które można wykorzystywać do dalszej obróbki.
Dreamstime
https://www.dreamstime.com/
Ogromna baza zdjęć, z której korzystają największe zachodnie firmy. Jednak co za tym idzie, stawki abonamentowe również są spore. Z drugiej strony – pozwalają pobierać spore pakiety zdjęć. Dostępne są opcje płatności w formie abonamentu oraz kredytów.
Bezpłatne
 Zestaw darmowych stocków, które można wykorzystywać przy mniej wymagających projektach, niskich budżetach (lub ich braku), szukając grafik na blog lub do mediów społecznościowych.
Zestaw darmowych stocków, które można wykorzystywać przy mniej wymagających projektach, niskich budżetach (lub ich braku), szukając grafik na blog lub do mediów społecznościowych.
Pexels
Chyba mój ulubiony darmowy stock zdjęć, choć słowa do wyszukiwarki trzeba wpisywać po angielsku. Mimo to prawie zawsze jestem w stanie znaleźć tam zdjęcie odpowiadające moim potrzebom. Wszystkie zdjęcia znajdują się na licencji CC0.
Kaboompics
Popularny, darmowy stock zdjęć. Choć osobiście nie do końca przepadam za ich wyszukiwarką, to trzeba przyznać, że publikowane przez nich zdjęcia są naprawdę ładne.
Pixabay
Wyszukiwarka darmowych zdjęć, w której możemy posługiwać się zarówno zwrotami po angielsku jak i po polsku. Dodatkowo, u góry wyników wyszukiwania, pojawiają się propozycje płatnych zdjęć. Osobiście za największy minus tego banku darmowych zdjęć uważam ogromny rozdźwięk między proponowanymi grafikami. Niektóre są naprawdę ładne, niektóre lepiej przemilczeć…
Unsplash
Piękne zdjęcia natury i architektury. Starannie selekcjonowane, w bardzo wysokiej rozdzielczości. Można zapisać się na ich newsletter i otrzymywać nowe zdjęcia wprost na podany adres mailowy.
Foodies feed
Bank zdjęć związanych z jedzeniem. Owoce, warzywa, restauracje, gotowe dania, zastawione stoły i targowiska. Jeśli prowadzisz stronę związaną z żywieniem z pewnością ten bank zdjęć stanie się twoim ulubionym. Ciekawym rozwiązaniem jest ich płatny plan premium, gdzie za jednorazową opłatą otrzymujemy dostęp do banku składającego się z ponad 900 zdjęć. Dostęp jest dożywotni, a bank zdjęć premium regularnie się powiększa.
Zbiór narzędzi do kompresowania
 Wiesz już, jak wybrać zdjęcie, jak je opisać i jak dostosować jego wielkość. Na koniec tego wpisu chcę ci jeszcze pomóc maksymalnie zmniejszyć jego ciężar. Przygotowałam dla ciebie spis narzędzi do kompresji grafik, zarówno tych online jak i offline.
Wiesz już, jak wybrać zdjęcie, jak je opisać i jak dostosować jego wielkość. Na koniec tego wpisu chcę ci jeszcze pomóc maksymalnie zmniejszyć jego ciężar. Przygotowałam dla ciebie spis narzędzi do kompresji grafik, zarówno tych online jak i offline.
Offline
Rozwiązania dedykowane dla tych, którzy chcą mieć dostęp do programu kompresującego grafiki bez względu na dostęp do Internetu bądź szybkość łącza.
PSYDK PNG Optimizer
https://psydk.org/pngoptimizer
Program wspiera kompresję plików PNG, APNG, BMP, GIF i TGA. Można pobrać go na komputery z systemem operacyjnym Windows, Ubuntu oraz Dabian. Jest to darmowy software wydany na licencji GPL.
RIOT
https://luci.criosweb.ro/riot/
Program oferuje możliwość podglądu na żywo pliku przed i po kompresji. Wspiera formaty JPEG, PNG i GIF. Program jest darmowy, istnieje możliwość wsparcia twórców programu datkiem finansowym wedle życzenia. Oprogramowanie działa na wszystkich systemach Windows począwszy od Windows 2000 do najnowszego. Istnieje także możliwość pobrania wtyczki do programów GIMP, Irfan View i innych.
ImageOptim
https://imageoptim.com/pl.html
Dedykowany dla systemów Mac OS X, wspiera kompresję formatów JPEG, GIF i PNG. Program udostępniany na darmowej licencji GPL v2.
FILEminimizer
http://www.balesio.com/fileminimizerpictures/eng/index.php
Darmowy program wspierający kompresję plików JPG, BMP, GIF, TIFF, PNG, i EMF. Producent oferuje także płatną wersję programu kosztującą 78 euro, która jest w stanie kompresować także pliki stworzone w programach z serii Microsoft Office oraz PDF-y.
Online
Proste programy, w większości działające na zasadzie drag&drop, czyli przeciągnij i upuść. Zazwyczaj nie wymagają od nas żadnej ingerencji w ustawienia, co z jednej strony jest wygodne, a drugiej – jeśli chcemy mieć wpływ na stopień kompresji – trochę ograniczające.
TinyPNG
Przemiła panda, która ratuje mnie na co dzień i rewelacyjnie radzi sobie z kompresją plików. Z reguły udaje się jej skompresować plik na poziomie 70-80% pierwotnego ciężaru pliku. W dodatku jest banalna w obsłudze, gdyż działa na zasadzie drag&drop (przeciągnij i upuść). Przyjemnie, prawda?
Optimizilla
Działa podobnie jak wspomniana wyżej panda. Kompresuje pliki w formacie PNG i JPEG. Upuść pliki i patrz, jak się zmniejszają!
Compressor
Kolejne narzędzie kompresujące pozwalające dodać plik o maksymalnym ciężarze 10 MB. Można wybrać spośród dwóch rodzajów kompresji – lossy i lossless. Oprócz formatów PNG i JPEG wspiera GIF i SVG.
Compressnow
Ciekawe narzędzie, w którym przy pomocy suwaka ustalamy stopień kompresji. Domyślnie ustawiony jest na 20% i możemy tą wartością dowolnie manipulować.